Tren Desain Web Makanan Saat Ini

Contoh desain web makanan – Dunia desain web makanan terus berevolusi, mengikuti tren teknologi dan preferensi konsumen. Penggunaan warna, tipografi, dan tata letak yang tepat mampu menciptakan pengalaman visual yang menggugah selera dan meningkatkan daya tarik situs web restoran atau bisnis kuliner. Tren terkini menekankan pada estetika minimalis, interaksi yang intuitif, dan penyajian konten yang memikat.
Tren Desain Web Makanan Modern
Beberapa tren desain web makanan yang menonjol saat ini meliputi penggunaan fotografi makanan berkualitas tinggi, desain responsif yang optimal di berbagai perangkat, dan integrasi elemen animasi halus untuk memberikan pengalaman yang lebih dinamis. Warna-warna hangat dan natural, serta tipografi yang elegan dan mudah dibaca, juga menjadi ciri khas desain modern ini.
Perbandingan Tren Desain Web Makanan
| Tren | Kelebihan | Kekurangan | Contoh |
|---|---|---|---|
| Minimalis Modern | Elegan, bersih, mudah dinavigasi, fokus pada makanan. | Bisa terkesan terlalu sederhana, kurang informasi jika tidak dirancang dengan baik. | Situs web dengan latar belakang putih bersih, foto makanan berkualitas tinggi sebagai fokus utama, navigasi sederhana dengan menu ikonik. |
| Vintage Rustic | Membangkitkan kehangatan dan keakraban, cocok untuk restoran dengan konsep tradisional. | Bisa terlihat ketinggalan zaman jika tidak dirancang dengan tepat, kurang cocok untuk restoran modern. | Situs web dengan warna-warna tanah, tipografi serif, dan gambar makanan yang bernuansa vintage. |
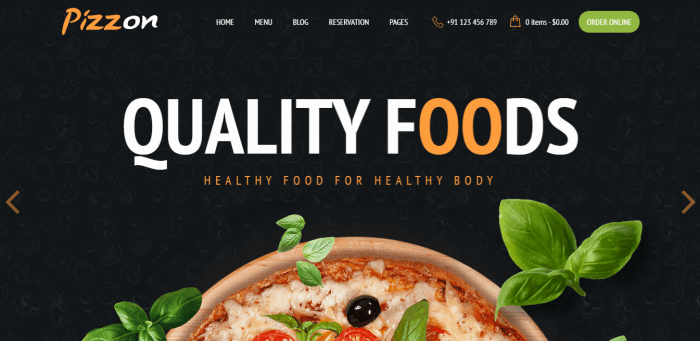
| Modern Bold | Menarik perhatian, ekspresif, cocok untuk restoran dengan konsep unik. | Bisa terlalu ramai dan mengganggu, kurang cocok untuk restoran dengan konsep sederhana. | Situs web dengan warna-warna cerah dan berani, tipografi yang unik dan eye-catching, serta animasi yang dinamis. |
Elemen Desain yang Efektif
Beberapa elemen desain yang paling efektif untuk menarik perhatian pengunjung situs web makanan meliputi penggunaan fotografi makanan berkualitas tinggi dengan pencahayaan yang dramatis, tipografi yang elegan dan mudah dibaca, serta tata letak yang bersih dan terorganisir. Animasi halus, seperti efek parallax scrolling, juga dapat meningkatkan pengalaman pengguna dan membuat situs web lebih menarik.
Contoh Ilustrasi Situs Web Makanan Modern
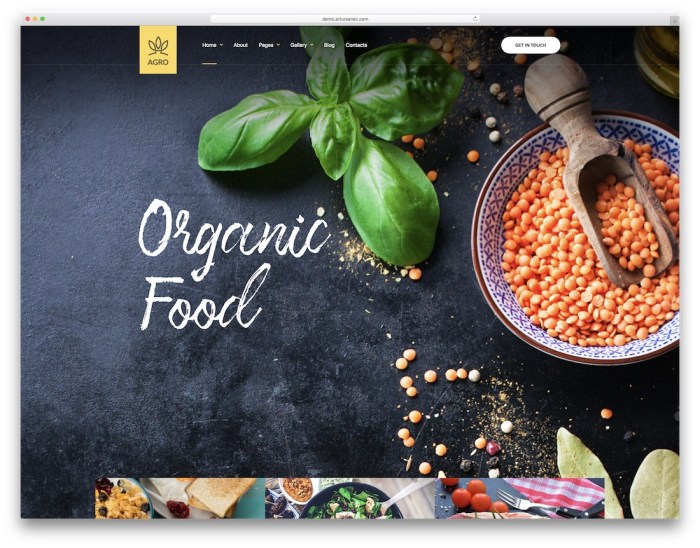
Bayangkan sebuah situs web dengan latar belakang warna krem lembut yang dipadukan dengan aksen hijau sage. Fotografi makanan disajikan dengan gaya minimalis, menonjolkan tekstur dan warna alami dari hidangan. Tipografi menggunakan font sans-serif yang elegan dan mudah dibaca, seperti Open Sans atau Lato, untuk judul dan keterangan. Warna hijau sage digunakan secara konsisten pada elemen-elemen penting seperti tombol ajakan bertindak (call-to-action) dan navigasi.
Saudaraku, desain visual, sebagaimana kita ketahui, sangat krusial. Bayangkan contoh desain web makanan yang menarik, mampu membangkitkan selera hanya dengan melihatnya. Keberhasilan sebuah bisnis, tak hanya bergantung pada kualitas produk, namun juga bagaimana kita mempresentasikannya. Begitu pula dengan usaha konveksi, perhatikan bagaimana daya pikat visual dapat meningkatkan penjualan. Lihat saja referensi contoh desain spanduk penjahit yang menarik perhatian.
Kembali ke desain web makanan, pelajarannya sama: desain yang memikat akan menarik pelanggan dan menjadikan bisnis kita lebih sukses. Jadi, investasikan waktu dan pikiran untuk menciptakan desain yang terbaik.
Animasi halus, seperti efek hover pada gambar makanan, memberikan sentuhan interaktif yang menyenangkan tanpa mengganggu pengalaman pengguna.
Penggunaan Fotografi Makanan Berkualitas Tinggi, Contoh desain web makanan
Fotografi makanan berkualitas tinggi merupakan kunci utama dalam menarik perhatian pengunjung dan meningkatkan daya tarik visual situs web makanan. Gambar yang tajam, dengan pencahayaan yang tepat dan komposisi yang menarik, mampu membangkitkan selera dan memberikan gambaran yang akurat tentang hidangan yang ditawarkan. Penggunaan fotografi makanan yang profesional dapat meningkatkan kredibilitas restoran dan mendorong pengunjung untuk memesan atau mengunjungi restoran tersebut.
Elemen Penting Desain Web untuk Situs Makanan: Contoh Desain Web Makanan

Suksesnya sebuah situs web restoran atau bisnis kuliner sangat bergantung pada desain yang menarik dan fungsional. Desain yang baik tidak hanya menampilkan menu dan informasi kontak, tetapi juga menciptakan pengalaman visual yang menggugah selera dan mendorong pengunjung untuk memesan atau mengunjungi tempat usaha Anda. Berikut beberapa elemen penting yang harus dipertimbangkan dalam mendesain situs web makanan.
Daftar Elemen Penting Situs Web Makanan
Sebuah situs web makanan yang efektif memerlukan beberapa elemen kunci untuk menarik dan mempertahankan pengunjung. Elemen-elemen ini bekerja sinergis untuk menciptakan pengalaman online yang lengkap dan menggugah selera.
- Galeri Foto Berkualitas Tinggi: Foto makanan yang profesional, menarik, dan berkualitas tinggi sangat penting. Bayangkan foto-foto hidangan andalan Anda yang disajikan dengan pencahayaan sempurna, tampak segar dan menggiurkan. Foto-foto ini harus mampu membangkitkan selera pengunjung.
- Menu Digital Interaktif: Menu online yang mudah dinavigasi dan informatif. Bayangkan menu yang menampilkan foto setiap hidangan, deskripsi detail, dan harga yang jelas. Kemudahan akses dan tampilan yang menarik sangat penting.
- Informasi Kontak yang Lengkap: Informasi kontak yang jelas dan mudah diakses, termasuk alamat, nomor telepon, dan email. Pengunjung harus dengan mudah menemukan cara untuk menghubungi Anda.
- Testimoni Pelanggan: Testimoni positif dari pelanggan yang puas dapat membangun kepercayaan dan kredibilitas bisnis Anda. Bayangkan kutipan singkat dari pelanggan yang memuji rasa makanan dan layanan Anda.
- Sistem Pemesanan Online (jika berlaku): Jika memungkinkan, integrasikan sistem pemesanan online yang mudah digunakan. Ini akan memudahkan pelanggan untuk memesan makanan langsung dari situs web.
Pentingnya Navigasi yang Mudah Digunakan
Navigasi yang intuitif dan mudah digunakan adalah kunci untuk pengalaman pengguna yang positif. Pengunjung harus dapat dengan mudah menemukan informasi yang mereka butuhkan tanpa merasa bingung atau frustrasi. Sebuah navigasi yang buruk dapat membuat pengunjung meninggalkan situs web Anda sebelum mereka sempat melihat menu atau informasi penting lainnya. Desain yang sederhana dan terstruktur dengan baik akan memastikan pengunjung dapat menjelajahi situs web Anda dengan mudah dan nyaman.
Integrasi Media Sosial untuk Meningkatkan Jangkauan
Integrasi media sosial adalah strategi penting untuk meningkatkan visibilitas dan jangkauan situs web makanan Anda. Dengan menghubungkan situs web Anda ke platform media sosial seperti Instagram, Facebook, dan Twitter, Anda dapat memperluas audiens Anda dan meningkatkan interaksi dengan pelanggan potensial. Bayangkan tombol berbagi media sosial yang terintegrasi dengan baik di setiap halaman situs web Anda, memungkinkan pengunjung untuk dengan mudah berbagi konten favorit mereka dengan jaringan mereka.
Hal ini akan membantu meningkatkan kesadaran merek dan menarik lebih banyak pengunjung ke situs web Anda.
Contoh Elemen Desain Interaktif untuk Situs Web Makanan
Elemen desain interaktif dapat meningkatkan keterlibatan pengguna dan membuat situs web Anda lebih menarik. Berikut beberapa contohnya:
| Elemen | Fungsi | Keunggulan | Contoh Implementasi |
|---|---|---|---|
| Galeri Foto 360° | Menampilkan makanan dari berbagai sudut pandang | Memberikan pengalaman visual yang lebih mendalam dan realistis | Penggunaan teknologi rotasi gambar untuk menampilkan hidangan dari segala sisi |
| Menu dengan Filter | Memungkinkan pengguna untuk menyaring menu berdasarkan kategori, harga, atau preferensi diet | Memudahkan pengguna untuk menemukan makanan yang mereka inginkan | Filter berdasarkan jenis masakan, harga, vegetarian, vegan, dll. |
| Chatbot untuk Layanan Pelanggan | Memberikan dukungan pelanggan instan dan menjawab pertanyaan umum | Meningkatkan kepuasan pelanggan dan efisiensi layanan | Chatbot yang terintegrasi di situs web untuk menjawab pertanyaan seputar menu, pemesanan, dan lainnya |
| Formulir Pemesanan Online | Memudahkan pelanggan untuk memesan makanan secara online | Meningkatkan kenyamanan pelanggan dan efisiensi pemesanan | Formulir yang sederhana dan mudah diisi dengan pilihan menu, jumlah, dan detail pengiriman |
Penggunaan Video untuk Meningkatkan Pengalaman Pengguna
Video dapat menambahkan sentuhan personal dan meningkatkan pengalaman pengguna secara signifikan. Bayangkan sebuah video singkat yang menampilkan proses pembuatan hidangan andalan Anda, wawancara singkat dengan koki, atau cuplikan suasana restoran Anda yang nyaman dan ramah. Video dapat membuat situs web Anda lebih menarik dan informatif, serta memberikan gambaran yang lebih komprehensif tentang bisnis Anda. Video berkualitas tinggi dengan kualitas audio yang baik dan editing yang profesional akan meninggalkan kesan yang mendalam pada pengunjung.
Contoh Desain Web Makanan Berdasarkan Jenis Kuliner

Desain web restoran sangat bergantung pada jenis kuliner yang ditawarkan. Restoran cepat saji, restoran fine dining, dan kafe, masing-masing memiliki karakteristik unik yang harus tercermin dalam desain situs web mereka untuk menarik target audiens yang tepat. Perbedaan pendekatan desain ini mencakup penggunaan warna, tipografi, tata letak, dan strategi pemasaran digital.
Desain Web Restoran Cepat Saji
Desain web restoran cepat saji cenderung menekankan kecepatan, kemudahan, dan kesederhanaan. Warna-warna cerah dan berani, seperti merah dan kuning, sering digunakan untuk menciptakan kesan yang energik dan menarik perhatian. Tipografi yang besar dan mudah dibaca memastikan informasi penting, seperti menu dan lokasi, mudah ditemukan. Tata letak situs web yang bersih dan intuitif memungkinkan pelanggan untuk dengan cepat memesan makanan secara online atau menemukan lokasi terdekat.
- Ilustrasi: Bayangkan sebuah situs web dengan latar belakang berwarna kuning cerah dan gambar burger yang menggugah selera sebagai header. Menu ditampilkan dengan jelas menggunakan ikon yang mudah dikenali dan tombol “Pesan Sekarang” yang besar dan mencolok. Informasi kontak dan lokasi toko ditampilkan secara ringkas di bagian footer.
- Elemen Desain Spesifik: Penggunaan warna-warna cerah dan kontras tinggi, tipografi yang besar dan berani, tata letak yang sederhana dan mudah dinavigasi, serta gambar makanan yang berkualitas tinggi.
Strategi pemasaran digital berfokus pada iklan online yang ditargetkan, promosi di media sosial, dan program loyalitas berbasis aplikasi seluler untuk meningkatkan penjualan dan retensi pelanggan.
Desain Web Restoran Fine Dining
Berbeda dengan restoran cepat saji, desain web restoran fine dining mengedepankan kemewahan, keanggunan, dan eksklusivitas. Warna-warna netral dan elegan, seperti krem, abu-abu, dan cokelat gelap, sering digunakan untuk menciptakan suasana yang tenang dan sophisticated. Tipografi yang ramping dan elegan, seperti serif fonts, menambah kesan mewah. Tata letak situs web yang lebih kompleks dan detail memungkinkan untuk menampilkan menu yang ekstensif, informasi tentang koki, dan galeri foto dari interior restoran yang mewah.
- Ilustrasi: Bayangkan sebuah situs web dengan latar belakang berwarna abu-abu gelap dan gambar makanan yang disajikan dengan indah dan artistik. Menu ditampilkan dengan detail yang lengkap, termasuk deskripsi bahan dan cara penyajian. Galeri foto menampilkan interior restoran yang elegan dan mewah. Tata letak situs web yang bersih dan modern dengan navigasi yang mudah.
- Elemen Desain Spesifik: Penggunaan warna-warna netral dan elegan, tipografi yang ramping dan elegan, tata letak yang bersih dan modern, serta gambar makanan yang artistik dan berkualitas tinggi.
Strategi pemasaran digital berfokus pada konten pemasaran yang berkualitas tinggi, seperti blog tentang resep dan anggur, serta kemitraan dengan influencer dan media makanan untuk membangun reputasi dan meningkatkan kesadaran merek.
Desain Web Kafe
Desain web kafe cenderung lebih santai dan ramah. Warna-warna yang digunakan bisa lebih beragam, tergantung pada konsep kafe tersebut, tetapi seringkali menampilkan nuansa hangat dan nyaman. Tipografi yang mudah dibaca dan ramah digunakan. Tata letak situs web yang sederhana dan mudah dinavigasi memungkinkan pelanggan untuk dengan cepat melihat menu, jam operasional, dan informasi lainnya.
- Ilustrasi: Bayangkan sebuah situs web dengan latar belakang berwarna pastel yang lembut dan gambar suasana kafe yang nyaman dan hangat. Menu minuman dan makanan ringan ditampilkan dengan foto yang menarik dan deskripsi yang singkat. Informasi kontak dan lokasi kafe ditampilkan secara jelas.
- Elemen Desain Spesifik: Penggunaan warna-warna yang hangat dan nyaman, tipografi yang ramah dan mudah dibaca, tata letak yang sederhana dan mudah dinavigasi, serta gambar suasana kafe yang menarik.
Strategi pemasaran digital dapat mencakup promosi di media sosial, program loyalitas, dan kolaborasi dengan bisnis lokal lainnya untuk meningkatkan jangkauan dan menarik pelanggan baru.
FAQ dan Solusi
Apakah perlu menggunakan jasa desainer web profesional?
Sangat disarankan, terutama jika Anda tidak memiliki keahlian desain web. Mereka dapat membantu menciptakan website yang profesional dan optimal.
Berapa biaya pembuatan website makanan?
Biaya bervariasi tergantung kompleksitas website dan fitur yang diinginkan. Mulai dari yang terjangkau hingga jutaan rupiah.
Bagaimana cara mengoptimalkan website makanan untuk mesin pencari ()?
Dengan menggunakan kata kunci yang relevan, membuat konten berkualitas, dan membangun backlink.
Platform apa yang terbaik untuk membuat website makanan?
WordPress, Wix, dan Squarespace adalah beberapa platform populer yang mudah digunakan.










